forked from sheetjs/docs.sheetjs.com
ruby+bun
This commit is contained in:
parent
4fd04640ae
commit
18bfc66fac
docz
docs/03-demos
06-desktop
09-cloud
32-extensions
42-engines
static
@ -184,9 +184,10 @@ This demo was tested in the following environments:
|
||||
|
||||
| OS and Version | Arch | Electron | Date |
|
||||
|:---------------|:-----|:---------|:-----------|
|
||||
| macOS 13.5.1 | ARM | `26.1.0` | 2023-09-03 |
|
||||
| macOS 13.5.1 | x64 | `26.1.0` | 2023-09-03 |
|
||||
| macOS 13.5.1 | ARM | `26.1.0` | 2023-09-03 |
|
||||
| Windows 10 | x64 | `26.1.0` | 2023-09-03 |
|
||||
| Windows 10 | ARM | `26.1.0` | 2023-09-24 |
|
||||
| Linux (HoloOS) | x64 | `26.1.0` | 2023-09-03 |
|
||||
| Linux (Debian) | ARM | `26.1.0` | 2023-09-03 |
|
||||
|
||||
@ -254,6 +255,13 @@ On Linux, the packaging step may require additional dependencies[^1]
|
||||
|
||||
:::
|
||||
|
||||
:::info pass
|
||||
|
||||
When the demo was last tested on Windows ARM, the generated binary targeted x64.
|
||||
The program will run on ARM64 Windows.
|
||||
|
||||
:::
|
||||
|
||||
**Testing**
|
||||
|
||||
5) Download [the test file `pres.numbers`](https://sheetjs.com/pres.numbers)
|
||||
|
||||
@ -109,7 +109,14 @@ input.click();
|
||||
|
||||
:::note
|
||||
|
||||
This demo was tested against NW.js 0.78.0 on 2023 July 27.
|
||||
This demo was tested in the following environments:
|
||||
|
||||
| OS and Version | Arch | NW.js | Date |
|
||||
|:---------------|:-----|:---------|:-----------|
|
||||
| macOS 13.4.1 | x64 | `0.78.0` | 2023-07-27 |
|
||||
| Windows 10 | x64 | `0.78.0` | 2023-07-27 |
|
||||
| Windows 10 | ARM | `0.80.0` | 2023-09-25 |
|
||||
| Linux (HoloOS) | x64 | `0.78.0` | 2023-07-27 |
|
||||
|
||||
:::
|
||||
|
||||
@ -122,7 +129,7 @@ This demo was tested against NW.js 0.78.0 on 2023 July 27.
|
||||
"version": "0.0.0",
|
||||
"main": "index.html",
|
||||
"dependencies": {
|
||||
"nw": "~0.73.0",
|
||||
"nw": "~0.80.0",
|
||||
"xlsx": "https://cdn.sheetjs.com/xlsx-${current}/xlsx-${current}.tgz"
|
||||
}
|
||||
}`}
|
||||
@ -157,7 +164,7 @@ the file input element to select a spreadsheet and clicking the export button.
|
||||
5) To build a standalone app, run the builder:
|
||||
|
||||
```bash
|
||||
npx -p nw-builder nwbuild --mode=build .
|
||||
npx -p nw-builder nwbuild --mode=build --glob=false --outDir=../out ./
|
||||
```
|
||||
|
||||
This will generate the standalone app in the `build\sheetjs-nwjs\` folder.
|
||||
This will generate the standalone app in the `..\build\sheetjs-nwjs\` folder.
|
||||
@ -300,7 +300,9 @@ This demo was tested in the following environments:
|
||||
| macOS 12.6.3 | x64 | `v2.5.1` | 2023-08-24 |
|
||||
| macOS 13.5.1 | ARM | `v2.5.1` | 2023-08-24 |
|
||||
| Windows 10 | x64 | `v2.5.1` | 2023-08-25 |
|
||||
| Windows 11 | ARM | `v2.6.0` | 2023-09-25 |
|
||||
| Linux (HoloOS) | x64 | `v2.5.1` | 2023-08-25 |
|
||||
| Linux (Debian) | ARM | `v2.6.0` | 2023-09-25 |
|
||||
|
||||
:::
|
||||
|
||||
@ -369,7 +371,7 @@ cd sheetjs-wails
|
||||
|
||||
<CodeBlock language="bash">{`\
|
||||
cd frontend
|
||||
curl -L -o src/assets/logo.png https://sheetjs.com/sketch1024.png
|
||||
curl -o src/assets/logo.png https://sheetjs.com/sketch1024.png
|
||||
npm i --save https://cdn.sheetjs.com/xlsx-${current}/xlsx-${current}.tgz
|
||||
cd ..`}
|
||||
</CodeBlock>
|
||||
@ -381,8 +383,8 @@ cd ..`}
|
||||
`frontend/src/App.svelte`
|
||||
|
||||
```bash
|
||||
curl -L -o app.go https://docs.sheetjs.com/wails/app.go
|
||||
curl -L -o frontend/src/App.svelte https://docs.sheetjs.com/wails/App.svelte
|
||||
curl -o app.go https://docs.sheetjs.com/wails/app.go
|
||||
curl -o frontend/src/App.svelte https://docs.sheetjs.com/wails/App.svelte
|
||||
```
|
||||
|
||||
5) Build the app with
|
||||
|
||||
@ -257,8 +257,8 @@ This demo was tested in the following environments:
|
||||
|
||||
| OS and Version | Arch | Tauri | Date |
|
||||
|:---------------|:-----|:---------|:-----------|
|
||||
| macOS 13.4.1 | ARM | `v1.4.0` | 2023-06-29 |
|
||||
| macOS 13.4.0 | x64 | `v1.4.0` | 2023-06-25 |
|
||||
| macOS 13.4.1 | ARM | `v1.4.0` | 2023-06-29 |
|
||||
| Windows 10 | x64 | `v1.4.1` | 2023-07-30 |
|
||||
| Linux (HoloOS) | x64 | `v1.4.1` | 2023-07-30 |
|
||||
|
||||
|
||||
@ -199,12 +199,27 @@ This demo was tested in the following environments:
|
||||
| Windows 10 | x64 | `v4.13.0` | `v3.11.0` | 2023-08-26 |
|
||||
| Windows 11 | ARM | `v4.13.0` | `v3.11.0` | 2023-09-21 |
|
||||
| Linux (HoloOS) | x64 | `v4.13.0` | `v3.11.0` | 2023-08-26 |
|
||||
| Linux (Debian) | ARM | `v4.13.0` | `v3.11.0` | 2023-09-25 |
|
||||
|
||||
:::
|
||||
|
||||
The app core state will be the HTML table. Reading files will add the table to
|
||||
the window. Writing files will parse the table into a spreadsheet.
|
||||
|
||||
<details><summary><b>Installation Notes</b> (click to show)</summary>
|
||||
|
||||
NeutralinoJS uses `portable-file-dialogs`[^12] to show open and save dialogs. On
|
||||
Linux, Zenity or KDialog are require.
|
||||
|
||||
The last Debian test was run on a system using LXDE. KDialog is supported but
|
||||
must be explicitly installed:
|
||||
|
||||
```bash
|
||||
sudo apt-get install kdialog
|
||||
```
|
||||
|
||||
</details>
|
||||
|
||||
1) Create a new NeutralinoJS app:
|
||||
|
||||
```bash
|
||||
@ -383,3 +398,5 @@ Platform-specific programs will be created in the `dist` folder.
|
||||
[^9]: See ["Supported Output Formats"](/docs/api/write-options#supported-output-formats)
|
||||
[^10]: See [`filesystem.writeBinaryFile`](https://neutralino.js.org/docs/api/filesystem/#filesystemwritebinaryfilefilename-data) in the NeutralinoJS documentation
|
||||
[^11]: See ["HTML Table Input" in "Utility Functions"](/docs/api/utilities/html#html-table-input)
|
||||
[^12]: See [the list of supported `portable-file-dialogs`]
|
||||
(https://github.com/samhocevar/portable-file-dialogs#status)
|
||||
@ -43,27 +43,32 @@ This demo was tested in the following deployments:
|
||||
| Architecture | Version | Node Target | Date |
|
||||
|:-------------|:--------|:------------|:-----------|
|
||||
| `darwin-x64` | `5.8.1` | `18.5.0` | 2023-05-08 |
|
||||
| `darwin-arm` | `5.8.1` | `18.5.0` | 2023-06-05 |
|
||||
| `darwin-arm` | `5.8.1` | `18.5.0` | 2023-09-25 |
|
||||
| `win10-x64` | `5.8.1` | `18.5.0` | 2023-05-08 |
|
||||
| `win11-arm` | `5.8.1` | `18.5.0` | 2023-09-25 |
|
||||
| `linux-x64` | `5.8.1` | `18.5.0` | 2023-05-08 |
|
||||
| `linux-arm` | `5.8.1` | `18.5.0` | 2023-09-25 |
|
||||
|
||||
**`nexe`**
|
||||
|
||||
| Architecture | Version | Node Target | Date |
|
||||
|:-------------|:-------------|:------------|:-----------|
|
||||
| `darwin-x64` | `4.0.0-rc.2` | `14.15.3` | 2023-05-08 |
|
||||
| `darwin-arm` | `4.0.0-rc.2` | `18.16.0` | 2023-06-05 |
|
||||
| `darwin-arm` | `4.0.0-rc.2` | `20.7.0` | 2023-09-25 |
|
||||
| `win10-x64` | `4.0.0-rc.2` | `14.15.3` | 2023-05-08 |
|
||||
| `win11-arm` | `4.0.0-rc.2` | `18.17.1` | 2023-09-25 |
|
||||
| `linux-x64` | `4.0.0-rc.2` | `14.15.3` | 2023-05-08 |
|
||||
| `linux-arm` | `4.0.0-rc.2` | `20.7.0` | 2023-09-25 |
|
||||
|
||||
**`boxednode`**
|
||||
|
||||
| Architecture | Version | Node Target | Date |
|
||||
|:-------------|:--------|:------------|:-----------|
|
||||
| `darwin-x64` | `2.0.1` | `20.1.0` | 2023-05-08 |
|
||||
| `darwin-arm` | `2.0.1` | `20.2.0` | 2023-06-05 |
|
||||
| `darwin-arm` | `2.1.1` | `20.7.0` | 2023-09-25 |
|
||||
| `win10-x64` | `2.1.1` | `16.20.2` | 2023-08-27 |
|
||||
| `linux-x64` | `2.0.1` | `20.1.0` | 2023-05-08 |
|
||||
| `linux-arm` | `2.1.1` | `20.7.0` | 2023-09-25 |
|
||||
|
||||
</details>
|
||||
|
||||
@ -114,13 +119,19 @@ This generates `xlsx-cli` or `xlsx-cli.exe` depending on platform.
|
||||
|
||||
:::caution pass
|
||||
|
||||
When the demo was tested on `darwin-arm`, the `mac-arm64` pre-built package was
|
||||
When the demo was tested on ARM targets, the Nexe pre-built packages were
|
||||
missing. The package must be built from source:
|
||||
|
||||
```bash
|
||||
npx nexe xlsx-cli.js --build --python=$(which python3) --make="-j8"
|
||||
```
|
||||
|
||||
On Windows ARM, the target `windows-arm64-18.17.1` must be specified:
|
||||
|
||||
```bash
|
||||
npx nexe xlsx-cli.js --build --python=$(which python3) --make="-j8" --target=windows-arm64-18.17.1
|
||||
```
|
||||
|
||||
:::
|
||||
|
||||
</TabItem>
|
||||
@ -222,10 +233,10 @@ This demo was last tested in the following deployments:
|
||||
|:-------------|:-------------|:---------|:-----------|
|
||||
| `darwin-x64` | `11.4.183.2` | `0.71.2` | 2023-05-22 |
|
||||
| `darwin-arm` | `11.4.183.2` | `0.71.2` | 2023-05-22 |
|
||||
| `linux-x64` | `11.4.183.2` | `0.71.2` | 2023-05-23 |
|
||||
| `linux-arm` | `11.7.439.6` | `0.75.1` | 2023-08-30 |
|
||||
| `win10-x64` | `11.4.183.2` | `0.71.2` | 2023-05-23 |
|
||||
| `win11-x64` | `11.7.439.6` | `0.75.1` | 2023-08-31 |
|
||||
| `linux-x64` | `11.4.183.2` | `0.71.2` | 2023-05-23 |
|
||||
| `linux-arm` | `11.7.439.6` | `0.75.1` | 2023-08-30 |
|
||||
|
||||
:::caution pass
|
||||
|
||||
|
||||
@ -1,5 +1,6 @@
|
||||
---
|
||||
title: GitHub
|
||||
title: Data Processing in GitHub
|
||||
sidebar_label: GitHub
|
||||
pagination_prev: demos/local/index
|
||||
pagination_next: demos/extensions/index
|
||||
---
|
||||
@ -10,12 +11,29 @@ import CodeBlock from '@theme/CodeBlock';
|
||||
Many official data releases by governments and organizations include XLSX or
|
||||
XLS files. Unfortunately some data sources do not retain older versions.
|
||||
|
||||
Git is a popular system for organizing a historical record of source code and
|
||||
changes. Git can also store and track binary data artifacts.
|
||||
[Git](https://git-scm.com/) is a popular system for organizing a historical
|
||||
record of text files and changes. Git can also store and track spreadsheets.
|
||||
|
||||
GitHub is a popular host for Git repositories. GitHub's "Flat Data" project
|
||||
explores storing and comparing versions of structured CSV and JSON data. The
|
||||
official "Excel to CSV"[^1] example uses SheetJS to generate CSV data from files:
|
||||
[GitHub](https://github.com/) hosts Git repositories and provides infrastructure
|
||||
to run scheduled tasks. ["Flat Data"](https://octo.github.com/projects/flat-data)
|
||||
explores storing and comparing versions of structured CSV and JSON data.
|
||||
|
||||
[SheetJS](https://sheetjs.com) is a JavaScript library for reading and writing
|
||||
data from spreadsheets.
|
||||
|
||||
This demo uses SheetJS in GitHub to process spreadsheet. We'll explore how to
|
||||
fetch and process spreadsheets at regular intervals, and how to keep track of
|
||||
changes over time.
|
||||
|
||||
:::info pass
|
||||
|
||||
["Excel to CSV"](https://octo.github.com/projects/flat-data#:~:text=Excel) is an
|
||||
official example that pulls XLSX workbooks from an endpoint and uses SheetJS to
|
||||
parse the workbooks and generate CSV files:
|
||||
|
||||
:::
|
||||
|
||||
The following diagram depicts the data dance:
|
||||
|
||||
```mermaid
|
||||
sequenceDiagram
|
||||
@ -36,17 +54,15 @@ sequenceDiagram
|
||||
end
|
||||
```
|
||||
|
||||
This demo covers implementation details elided in the official write-up.
|
||||
|
||||
## Flat Data
|
||||
|
||||
As a project from the company, the entire lifecycle uses GitHub offerings:
|
||||
|
||||
- GitHub offers free hosting for Git repositories
|
||||
- GitHub Actions provide the main engine for running tasks at regular intervals
|
||||
- `githubocto/flat` Action to help fetch data and automate post-processing
|
||||
- `flat-postprocessing` Post-processing helper functions and examples
|
||||
- "Flat Viewer": Web viewer for structured CSV and JSON data on GitHub
|
||||
- GitHub Actions[^1] infrastructure runs tasks at regular intervals
|
||||
- `githubocto/flat`[^2] Action to help fetch data and automate post-processing
|
||||
- `flat-postprocessing`[^3] Post-processing helper functions and examples
|
||||
- "Flat Viewer"[^4]: Web viewer for structured CSV and JSON data on GitHub
|
||||
|
||||
:::caution pass
|
||||
|
||||
@ -118,14 +134,22 @@ import * as XLSX from 'https://cdn.sheetjs.com/xlsx-${current}/package/xlsx.mjs'
|
||||
</CodeBlock>
|
||||
|
||||
|
||||
The official Deno registry is out of date. This is a known registry bug.
|
||||
See [the "Deno" installation section](/docs/getting-started/installation/deno)
|
||||
for more details.
|
||||
|
||||
:::
|
||||
|
||||
#### Post-Process Script
|
||||
|
||||
The first argument to the post-processing script is the filename. The file can
|
||||
be read with `XLSX.readFile` directly. `XLSX.utils.sheet_to_csv` generates CSV:
|
||||
The first argument to the post-processing script is the filename.
|
||||
|
||||
The SheetJS `readFile` method[^5] will read the file and generate a SheetJS
|
||||
workbook object[^6]. After extracting the first worksheet, `sheet_to_csv`[^7]
|
||||
generates a CSV string.
|
||||
|
||||
After generating a CSV string, the string should be written to the filesystem
|
||||
using `Deno.writeFileSync`[^8]. By convention, the CSV should preserve the file
|
||||
name stem and replace the extension with `.csv`:
|
||||
|
||||
<CodeBlock title="postprocess.ts" language="ts">{`\
|
||||
// @deno-types="https://cdn.sheetjs.com/xlsx-${current}/package/types/index.d.ts"
|
||||
@ -157,10 +181,20 @@ Deno.writeFileSync(out_file, new TextEncoder().encode(csv));`}
|
||||
|
||||
:::note
|
||||
|
||||
This was last tested on 2023 April 06 using the GitHub UI.
|
||||
This was last tested by SheetJS users on 2023 September 24 using the GitHub UI.
|
||||
|
||||
:::
|
||||
|
||||
:::info pass
|
||||
|
||||
<https://github.com/SheetJS/flat-sheet> is an example from a previous test. The
|
||||
Flat Viewer URL for the repo is <https://flatgithub.com/SheetJS/flat-sheet/>
|
||||
|
||||
|
||||
:::
|
||||
|
||||
### Create Project
|
||||
|
||||
0) Create a free GitHub account or sign into the GitHub web interface.
|
||||
|
||||
1) Create a new repository (click the "+" icon in the upper-right corner).
|
||||
@ -172,6 +206,8 @@ This was last tested on 2023 April 06 using the GitHub UI.
|
||||
|
||||
You will be redirected to the new project.
|
||||
|
||||
### Add Code
|
||||
|
||||
2) In the browser URL bar, change "github.com" to "github.dev". For example, if
|
||||
the URL was originally `https://github.com/SheetJS/flat-sheet` , the new URL
|
||||
should be `https://github.dev/SheetJS/flat-sheet` . Press Enter.
|
||||
@ -244,6 +280,8 @@ jobs:
|
||||
|
||||
6) Click the `☰` icon and click "Go to Repository" to return to the repo page.
|
||||
|
||||
### Test Action
|
||||
|
||||
7) Click "Settings" to see the repository settings. In the left column, click
|
||||
"Actions" to expand the submenu and click "General".
|
||||
|
||||
@ -262,16 +300,28 @@ jobs:
|
||||
9) Click "Code" to return to the main view. It should have a file listing that
|
||||
includes `data.xlsx` (downloaded file) and `data.csv` (generated data)
|
||||
|
||||
Now repeat step 7 to run the action a second time. Click "Code" again.
|
||||
10) Repeat step 8 to run the action a second time. Click "Code" again.
|
||||
|
||||
10) Go to the URL bar and change "github.com" to "flatgithub.com". For example,
|
||||
### Viewer
|
||||
|
||||
11) Go to the URL bar and change "github.com" to "flatgithub.com". For example,
|
||||
if the URL was originally `https://github.com/SheetJS/flat-sheet` , the new
|
||||
URL should be `https://flatgithub.com/SheetJS/flat-sheet` . Press Enter.
|
||||
|
||||
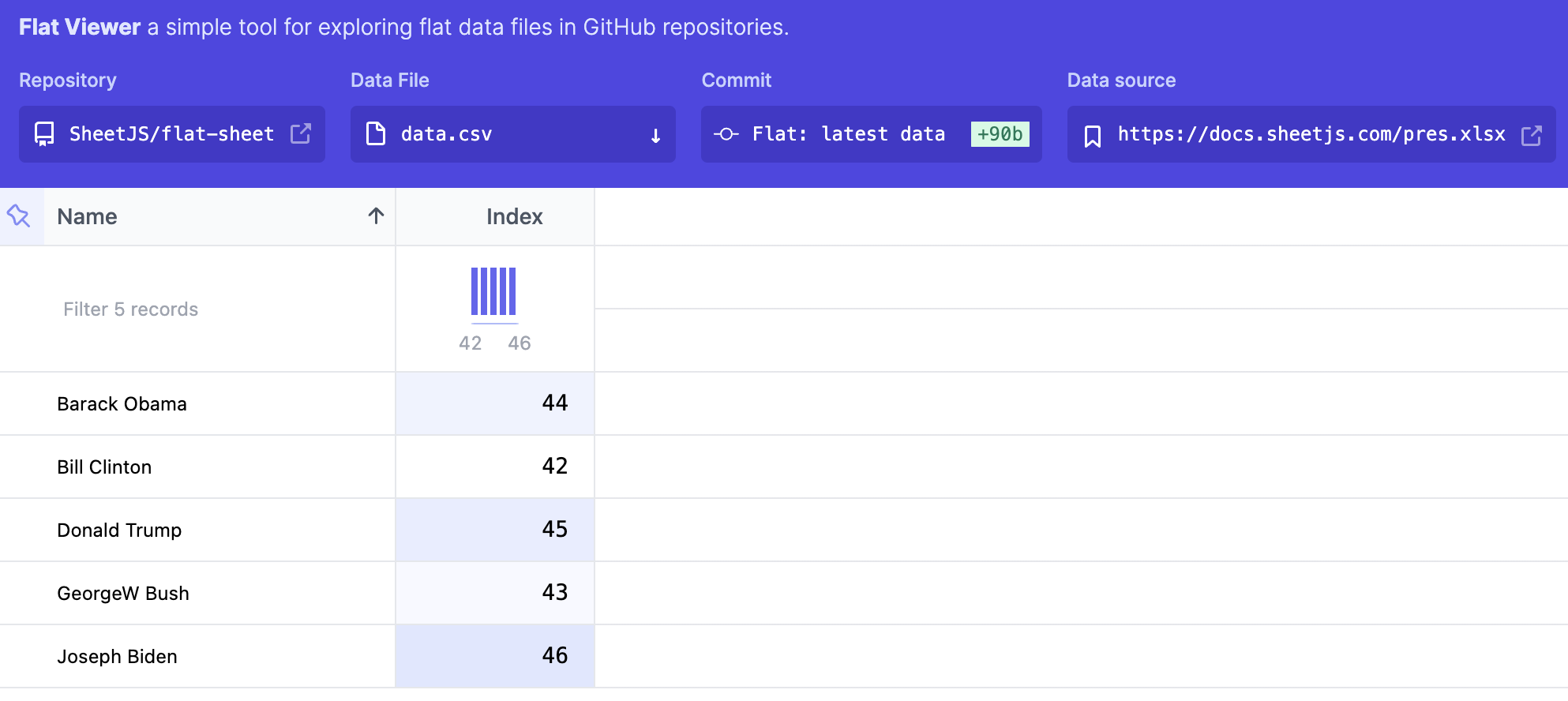
You will see the "Flat Viewer". In the top bar, the "Commit" option allows
|
||||
for switching to an older version of the data.
|
||||
|
||||
The update process will run once an hour. If you return in a few hours and
|
||||
refresh the page, there should be more commits in the selection list.
|
||||
The following screenshot shows the viewer in action:
|
||||
|
||||
[^1]: See ["Excel to CSV"](https://githubnext.com/projects/flat-data#:~:text=View%20code-,Excel,-to%20CSV) in the "Flat Data" writeup
|
||||

|
||||
|
||||
The column chart in the Index column is a histogram.
|
||||
|
||||
[^1]: See ["GitHub Actions documentation"](https://docs.github.com/en/actions)
|
||||
[^2]: See [`githubocto/flat`](https://github.com/githubocto/flat) repo on GitHub.
|
||||
[^3]: See [`githubocto/flat-postprocessing`](https://github.com/githubocto/flat-postprocessing) repo on GitHub.
|
||||
[^4]: The hosted version is available at <https://flatgithub.com/>
|
||||
[^5]: See [`readFile` in "Reading Files"](/docs/api/parse-options)
|
||||
[^6]: See ["Workbook Object"](/docs/csf/book)
|
||||
[^7]: See [`sheet_to_csv` in "CSV and Text"](/docs/api/utilities/csv#delimiter-separated-output)
|
||||
[^8]: See [`Deno.writeFileSync`](https://deno.land/api?s=Deno.writeFileSync) in the Deno Runtime APIs documentation.
|
||||
@ -1,5 +1,7 @@
|
||||
---
|
||||
title: Photoshop and InDesign
|
||||
title: Sheets in Photoshop and InDesign
|
||||
sidebar_label: Photoshop and InDesign
|
||||
description: Design documents using InDesign and Photoshop. Leverage spreadsheet data in app extensions using SheetJS. Use your Excel spreadsheets without leaving your Adobe apps.
|
||||
pagination_prev: demos/cloud/index
|
||||
pagination_next: demos/bigdata/index
|
||||
---
|
||||
@ -9,21 +11,27 @@ import Tabs from '@theme/Tabs';
|
||||
import TabItem from '@theme/TabItem';
|
||||
import CodeBlock from '@theme/CodeBlock';
|
||||
|
||||
Photoshop, InDesign and other Adobe Creative Suite applications offer extension
|
||||
support. Over the years there have been a few different JavaScript platforms:
|
||||
Adobe Creative Suite[^1] applications, including the Photoshop graphics editor
|
||||
and InDesign desktop publishing software, support JavaScript-based extensions.
|
||||
|
||||
- "ExtendScript": This uses an old JavaScript dialect but is supported in older
|
||||
versions of Creative Suite and Creative Cloud.
|
||||
[SheetJS](https://sheetjs.com) is a JavaScript library for reading and writing
|
||||
data from spreadsheets.
|
||||
|
||||
- "Common Extensibility Platform" (CEP): This was introduced in Creative Suite.
|
||||
App automation uses ExtendScript, but integration logic uses modern JS.
|
||||
This demo uses SheetJS in Creative Suite extensions to import data from
|
||||
spreadsheet files and export data to spreadsheets. We'll explore how to use
|
||||
SheetJS scripts in extensions and programmatically interact with documents.
|
||||
|
||||
- "Unified Extensibility Platform" (UXP): This is the current recommendation for
|
||||
new Adobe CC extensions in supported apps (Photoshop 2021+ and InDesign 2022+)
|
||||
This demo explores three different JavaScript platforms supported in various
|
||||
versions of Photoshop and InDesign:
|
||||
|
||||
This demo intends to cover parts relevant to SheetJS. General setup as well as
|
||||
general Adobe considerations are not covered here. A basic familiarity with
|
||||
extension development is assumed.
|
||||
- ["ExtendScript"](#extendscript): The ExtendScript platform uses a nonstandard
|
||||
JavaScript dialect. It is the only option in older versions of Creative Suite.
|
||||
|
||||
- ["Common Extensibility Platform" (CEP)](#cep): This was introduced in Creative
|
||||
Suite. App automation uses ExtendScript, but integration logic uses modern JS.
|
||||
|
||||
- ["Unified Extensibility Platform" (UXP)](#uxp): This platform supports modern
|
||||
JavaScript but has limited support (Photoshop 2021+ and InDesign 2022+)
|
||||
|
||||
:::note
|
||||
|
||||
@ -31,10 +39,10 @@ This demo was verified in the following deployments:
|
||||
|
||||
| App | Platform | Date |
|
||||
|:----------|:-------------|:-----------|
|
||||
| Photoshop | ExtendScript | 2023-04-15 |
|
||||
| InDesign | ExtendScript | 2023-04-15 |
|
||||
| InDesign | CEP | 2023-04-30 |
|
||||
| InDesign | UXP | 2023-05-02 |
|
||||
| Photoshop | ExtendScript | 2023-09-24 |
|
||||
| InDesign | ExtendScript | 2023-09-24 |
|
||||
| InDesign | CEP | 2023-09-24 |
|
||||
| InDesign | UXP | 2023-09-24 |
|
||||
|
||||
:::
|
||||
|
||||
@ -49,13 +57,13 @@ be included from a script in the same directory:
|
||||
|
||||
### Reading Files
|
||||
|
||||
`XLSX.readFile` can directly accept an absolute URI:
|
||||
The SheetJS `readFile`[^2] method can directly accept an absolute URI:
|
||||
|
||||
```js
|
||||
var workbook = XLSX.readFile("~/Documents/test.xlsx");
|
||||
```
|
||||
|
||||
The path can be user-configurable using `File.openDialog`:
|
||||
`File.openDialog` shows a file picker and returns a path:
|
||||
|
||||
```js
|
||||
/* Show File Picker */
|
||||
@ -77,15 +85,13 @@ author (`activeDocument.info.author`) will be changed accordingly.
|
||||
|
||||
0) Download the [test workbook](pathname:///files/SheetJS.xlsb).
|
||||
|
||||
1) Download the following scripts:
|
||||
1) Download the following scripts and move to the scripts directory[^3]:
|
||||
|
||||
<ul>
|
||||
<li><a href={`https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.extendscript.js`}><code>xlsx.extendscript.js</code></a></li>
|
||||
<li><a href={`https://docs.sheetjs.com/extendscript/parse.jsx`}><code>parse.jsx</code></a></li>
|
||||
</ul>
|
||||
|
||||
and place in the scripts directory.
|
||||
|
||||
2) Restart Photoshop and open a file (or create a new one)
|
||||
|
||||
3) File > Scripts > parse and select the test workbook
|
||||
@ -108,19 +114,15 @@ the Layers window is "Title") will be set to the name of the first worksheet.
|
||||
- The data from the first sheet will be added to the "Table Frame" TextFrame.
|
||||
|
||||
0) Download the [test workbook](https://sheetjs.com/pres.xlsx) and
|
||||
[InDesign template](pathname:///extendscript/Template.indd)
|
||||
[InDesign template](pathname:///extendscript/Template.idml)
|
||||
|
||||
1) Download the following scripts:
|
||||
1) Download the following scripts and move to the scripts directory[^4]:
|
||||
|
||||
<ul>
|
||||
<li><a href={`https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.extendscript.js`}><code>xlsx.extendscript.js</code></a></li>
|
||||
<li><a href={`https://docs.sheetjs.com/extendscript/esidparse.jsx`}><code>esidparse.jsx</code></a></li>
|
||||
</ul>
|
||||
|
||||
|
||||
Move to the scripts directory. To find the directory, activate Scripts panel
|
||||
(Windows > Utilities > Scripts), click `☰`, and select "Reveal in Explorer".
|
||||
|
||||
2) Open the template
|
||||
|
||||
3) Activate the Scripts panel. Expand the "User" folder and double-click
|
||||
@ -137,13 +139,13 @@ A new table will be added and the title will be the name of the first worksheet.
|
||||
|
||||
### Writing Files
|
||||
|
||||
`XLSX.writeFile` can directly accept an absolute URI:
|
||||
The SheetJS `writeFile`[^5] method can directly accept an absolute URI:
|
||||
|
||||
```js
|
||||
XLSX.writeFile(workbook, "~/Documents/test.xlsx");
|
||||
```
|
||||
|
||||
The path can be user-configurable using `File.saveDialog`:
|
||||
`File.saveDialog` shows a save picker and returns a path:
|
||||
|
||||
```js
|
||||
/* Show File Picker */
|
||||
@ -164,15 +166,13 @@ selected, the library will create a new workbook with one worksheet. Cell `A1`
|
||||
will be "Author" and cell `B1` will be the active Photoshop document Author.
|
||||
The PS author is available as `activeDocument.info.author`.
|
||||
|
||||
1) Download the following scripts:
|
||||
1) Download the following scripts and move to the scripts directory[^6]:
|
||||
|
||||
<ul>
|
||||
<li><a href={`https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.extendscript.js`}><code>xlsx.extendscript.js</code></a></li>
|
||||
<li><a href={`https://docs.sheetjs.com/extendscript/write.jsx`}><code>write.jsx</code></a></li>
|
||||
</ul>
|
||||
|
||||
and place in the scripts directory.
|
||||
|
||||
2) Restart Photoshop and open a file (or create a new one)
|
||||
|
||||
3) File > File Info ... and confirm there is an Author. If not, set to `SheetJS`
|
||||
@ -193,18 +193,15 @@ In this example, the script will show a dialog to select an output file. Once
|
||||
selected, the library will scan all text frames for table objects. Each table
|
||||
object will be scanned and a new worksheet will be created.
|
||||
|
||||
0) Download the [InDesign document](pathname:///extendscript/Filled.indd)
|
||||
0) Download the [InDesign document](pathname:///extendscript/Filled.idml)
|
||||
|
||||
1) Download the following scripts:
|
||||
1) Download the following scripts and move to the scripts directory[^7]:
|
||||
|
||||
<ul>
|
||||
<li><a href={`https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.extendscript.js`}><code>xlsx.extendscript.js</code></a></li>
|
||||
<li><a href={`https://docs.sheetjs.com/extendscript/esidwrite.jsx`}><code>esidwrite.jsx</code></a></li>
|
||||
</ul>
|
||||
|
||||
Move to the scripts directory. To find the directory, activate Scripts panel
|
||||
(Windows > Utilities > Scripts), click `☰`, and select "Reveal in Explorer".
|
||||
|
||||
2) Open the document.
|
||||
|
||||
3) Activate the Scripts panel. Expand the "User" folder and double-click
|
||||
@ -221,9 +218,9 @@ and compare to the InDesign doc.
|
||||
|
||||
## CEP
|
||||
|
||||
[The standalone scripts](/docs/getting-started/installation/standalone) can be
|
||||
added to CEP extension HTML. It should be downloaded from the CDN and included
|
||||
in the extension.
|
||||
The [SheetJS Standalone scripts](/docs/getting-started/installation/standalone)
|
||||
can be added to CEP extension HTML. It should be downloaded from the CDN and
|
||||
included in the extension.
|
||||
|
||||
For performing file operations in CEP extensions, NodeJS is not required! The
|
||||
manifest must include the following flags to enable `cep.fs`:
|
||||
@ -235,10 +232,14 @@ manifest must include the following flags to enable `cep.fs`:
|
||||
</CEFCommandLine>
|
||||
```
|
||||
|
||||
The Base64 encoding is compatible with `type: "base64"`.
|
||||
|
||||
### Reading Files
|
||||
|
||||
The second argument to `cep.fs.readFile` is an encoding. `cep.encoding.Base64`
|
||||
instructs the method to return a Base64-encoded string.
|
||||
|
||||
The SheetJS `read` method[^8], with the option `type: "base64"`[^9], can parse
|
||||
Base64 strings and return SheetJS workbook objects.
|
||||
|
||||
The typical flow is to read data from CEP and pass the data into the host
|
||||
ExtendScript context. The following snippet parses a workbook:
|
||||
|
||||
@ -259,10 +260,7 @@ const wb = XLSX.read(data.data, { type: "base64" });
|
||||
0) Download [`com.sheetjs.data.zip`](pathname:///extendscript/com.sheetjs.data.zip)
|
||||
and extract to a `com.sheetjs.data` subdirectory.
|
||||
|
||||
1) Move the entire `com.sheetjs.data` folder to the CEP extensions folder:
|
||||
|
||||
- Windows `C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\`
|
||||
- Macintosh `/Library/Application\ Support/Adobe/CEP/extensions`
|
||||
1) Move the entire `com.sheetjs.data` folder to the CEP extensions folder[^10].
|
||||
|
||||
If prompted, give administrator privileges.
|
||||
|
||||
@ -284,9 +282,15 @@ After "success" popup, the first worksheet should be written to the file.
|
||||
|
||||
### Writing Files
|
||||
|
||||
The SheetJS `write` method[^11], with the option `type: "base64"`[^12], can
|
||||
generate spreadsheet files encoded as Base64 strings.
|
||||
|
||||
The third argument to `cep.fs.writeFile` is an encoding. `cep.encoding.Base64`
|
||||
instructs the method to interpret the data as a Base64-encoded string.
|
||||
|
||||
The typical flow is to invoke a function with `CSInterface#evalScript` that
|
||||
returns data from the host ExtendScript context. The callback should build the
|
||||
workbook and initiate a file save. The following snippet saves a workbook:
|
||||
workbook and initiate a file save. The following snippet exports to XLSX:
|
||||
|
||||
```js
|
||||
/* generate XLSX as base64 string */
|
||||
@ -305,10 +309,7 @@ cep.fs.writeFile(fn.data, b64, cep.encoding.Base64);
|
||||
0) Download [`com.sheetjs.data.zip`](pathname:///extendscript/com.sheetjs.data.zip)
|
||||
and extract to a `com.sheetjs.data` subdirectory.
|
||||
|
||||
1) Move the entire `com.sheetjs.data` folder to the CEP extensions folder:
|
||||
|
||||
- Windows `C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\`
|
||||
- Macintosh `/Library/Application\ Support/Adobe/CEP/extensions`
|
||||
1) Move the entire `com.sheetjs.data` folder to the CEP extensions folder[^13]:
|
||||
|
||||
If prompted, give administrator privileges.
|
||||
|
||||
@ -329,11 +330,11 @@ If prompted, give administrator privileges.
|
||||
|
||||
UXP uses scripts with `.psjs` (PS) or `.idjs` (InDesign) file extensions.
|
||||
|
||||
[The "Standalone" scripts](/docs/getting-started/installation/frameworks) can
|
||||
be loaded directly in UXP scripts with `require`:
|
||||
The [SheetJS Standalone scripts](/docs/getting-started/installation/standalone)
|
||||
can be loaded directly in UXP scripts with `require`:
|
||||
|
||||
```js
|
||||
// assuming xlsx.full.min.js is in the same folder as the idjs / psjs script
|
||||
/* assuming xlsx.full.min.js is in the same folder as the idjs / psjs script */
|
||||
const XLSX = require("./xlsx.full.min.js");
|
||||
```
|
||||
|
||||
@ -347,7 +348,8 @@ const storage = UXP.storage, ufs = storage.localFileSystem;
|
||||
### Reading Files
|
||||
|
||||
The `getFileForOpening` method resolves to a `File` object. Reading the file
|
||||
with the `binary` format returns an `ArrayBuffer` object that can be parsed:
|
||||
with the `binary` format returns an `ArrayBuffer` object that can be parsed
|
||||
with the SheetJS `read` method[^14]:
|
||||
|
||||
```js
|
||||
/* show file picker (single file, no folders) */
|
||||
@ -363,11 +365,7 @@ const wb = XLSX.read(ab);
|
||||
<Tabs groupId="ccapp">
|
||||
<TabItem value="indesign" label="InDesign">
|
||||
|
||||
0) Open the "Scripts Panel" folder.
|
||||
|
||||
To find this folder: Open the Scripts panel in InDesign (Window > Utilities >
|
||||
Scripts). In the Scripts panel, right-click "User" and select "Reveal". This
|
||||
will open a Finder (macOS) or Explorer (Windows) window. Open "Scripts Panel"
|
||||
0) Open the "Scripts Panel" folder[^15].
|
||||
|
||||
1) Download the following scripts:
|
||||
|
||||
@ -385,6 +383,16 @@ Move them to the Scripts Panel folder.
|
||||
4) In the Scripts Panel, double-click "parse". Select the downloaded `pres.xlsx`
|
||||
in the file picker.
|
||||
|
||||
:::caution pass
|
||||
|
||||
If the InDesign version does not support UXP, a tooltip shows a message:
|
||||
|
||||
> This file is not executable by any supported script language.
|
||||
|
||||
It is strongly recommended to upgrade to InDesign 2023.
|
||||
|
||||
:::
|
||||
|
||||
</TabItem>
|
||||
</Tabs>
|
||||
|
||||
@ -392,9 +400,14 @@ in the file picker.
|
||||
|
||||
### Writing Files
|
||||
|
||||
The `getFileForSaving` method resolves to a `File` object. The workbook should
|
||||
be written with `type: "buffer"` for compatibility with the `binary` format:
|
||||
The SheetJS `write` method[^16], with the option `type: "buffer"`[^17], returns
|
||||
file data stored in a `Uint8Array`.
|
||||
|
||||
The `getFileForSaving` method resolves to a `File` object. The `write` method
|
||||
accepts an options argument. If the `data: storage.formats.binary` option is
|
||||
set, the method will correctly interpret `Uint8Array` data.
|
||||
|
||||
The following snippet exports to XLSX:
|
||||
|
||||
```js
|
||||
/* generate XLSX with type: "buffer" */
|
||||
@ -410,11 +423,7 @@ await file.write(buf, { data: storage.formats.binary });
|
||||
<Tabs groupId="ccapp">
|
||||
<TabItem value="indesign" label="InDesign">
|
||||
|
||||
0) Open the "Scripts Panel" folder.
|
||||
|
||||
To find this folder: Open the Scripts panel in InDesign (Window > Utilities >
|
||||
Scripts). In the Scripts panel, right-click "User" and select "Reveal". This
|
||||
will open a Finder (macOS) or Explorer (Windows) window. Open "Scripts Panel"
|
||||
0) Open the "Scripts Panel" folder[^18].
|
||||
|
||||
1) Download the following scripts:
|
||||
|
||||
@ -435,3 +444,55 @@ Move them to the Scripts Panel folder.
|
||||
</Tabs>
|
||||
|
||||
</details>
|
||||
|
||||
## Miscellany
|
||||
|
||||
### Scripts Panel
|
||||
|
||||
The scripts panel folder is used for ExtendScript and UXP scripts. The location
|
||||
can be revealed from the relevant applications. For InDesign:
|
||||
|
||||
1) Activate Scripts panel (Windows > Utilities > Scripts)
|
||||
|
||||
2) In the new panel window, select the User folder
|
||||
|
||||
3) Click `☰` and select "Reveal in Explorer" or "Reveal in Finder".
|
||||
|
||||
A new Explorer (Windows) or Finder (macOS) window will open the folder.
|
||||
|
||||
:::info pass
|
||||
|
||||
Some versions of InDesign will open the parent "Scripts" folder. If there is a
|
||||
"Scripts Panel" subdirectory, that folder should be used.
|
||||
|
||||
:::
|
||||
|
||||
### CEP Extensions
|
||||
|
||||
CEP extension scripts are typically stored in a system-wide folder:
|
||||
|
||||
| OS | Folder |
|
||||
|:----------|:------------------------------------------------------------|
|
||||
| Windows | `C:\Program Files (x86)\Common Files\Adobe\CEP\extensions\` |
|
||||
| Macintosh | `/Library/Application\ Support/Adobe/CEP/extensions` |
|
||||
|
||||
Administrator privileges are usually required for writing to the folder.
|
||||
|
||||
[^1]: Historically, Adobe applications were separate entities. Eventually they were bundled in a package called "Creative Suite". It was rebranded to "Creative Cloud" later. As ExtendScript was introduced during the Creative Suite era, this page will use the phrase "Creative Suite".
|
||||
[^2]: See [`readFile` in "Reading Files"](/docs/api/parse-options)
|
||||
[^3]: See ["Scripts Panel"](#scripts-panel)
|
||||
[^4]: See ["Scripts Panel"](#scripts-panel)
|
||||
[^5]: See [`writeFile` in "Writing Files"](/docs/api/write-options)
|
||||
[^6]: See ["Scripts Panel"](#scripts-panel)
|
||||
[^7]: See ["Scripts Panel"](#scripts-panel)
|
||||
[^8]: See [`read` in "Reading Files"](/docs/api/parse-options)
|
||||
[^9]: See [the "base64" type in "Reading Files"](/docs/api/parse-options#input-type)
|
||||
[^10]: See ["CEP Extensions"](#cep-extensions)
|
||||
[^11]: See [`write` in "Writing Files"](/docs/api/write-options)
|
||||
[^12]: See ["Supported Output Formats" type in "Writing Files"](/docs/api/write-options#supported-output-formats)
|
||||
[^13]: See ["CEP Extensions"](#cep-extensions)
|
||||
[^14]: See [`read` in "Reading Files"](/docs/api/parse-options)
|
||||
[^15]: See ["Scripts Panel"](#scripts-panel)
|
||||
[^16]: See [`write` in "Writing Files"](/docs/api/write-options)
|
||||
[^17]: See ["Supported Output Formats" type in "Writing Files"](/docs/api/write-options#supported-output-formats)
|
||||
[^18]: See ["Scripts Panel"](#scripts-panel)
|
||||
@ -119,9 +119,9 @@ This demo was tested in the following deployments:
|
||||
|:-------------|:--------|:-----------|
|
||||
| `darwin-x64` | `2.7.0` | 2023-07-24 |
|
||||
| `darwin-arm` | `2.7.0` | 2023-06-05 |
|
||||
| `win10-x64` | `2.7.0` | 2023-07-24 |
|
||||
| `linux-x64` | `2.7.0` | 2023-09-22 |
|
||||
| `linux-arm` | `2.7.0` | 2023-08-30 |
|
||||
| `win10-x64` | `2.7.0` | 2023-07-24 |
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@ -723,9 +723,9 @@ This demo was last tested in the following deployments:
|
||||
|:-------------|:---------|:-----------|
|
||||
| `darwin-x64` | `0.75.1` | 2023-08-26 |
|
||||
| `darwin-arm` | `0.73.0` | 2023-06-05 |
|
||||
| `win10-x64` | `0.71.2` | 2023-05-23 |
|
||||
| `linux-x64` | `0.71.2` | 2023-05-23 |
|
||||
| `linux-arm` | `0.75.1` | 2023-08-30 |
|
||||
| `win10-x64` | `0.71.2` | 2023-05-23 |
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@ -97,6 +97,7 @@ This demo was tested in the following deployments:
|
||||
| `darwin-x64` | `28ee0ee` | `1.19.3` | 2023-06-05 |
|
||||
| `darwin-arm` | `28ee0ee` | `1.20.4` | 2023-06-05 |
|
||||
| `win10-x64` | `81d7606` | `1.20.2` | 2023-08-27 |
|
||||
| `win10-arm` | `fc55792` | `1.21.1` | 2023-09-25 |
|
||||
| `linux-x64` | `81d7606` | `1.21.0` | 2023-08-27 |
|
||||
| `linux-arm` | `3dbe69d` | `1.21.1` | 2023-08-30 |
|
||||
|
||||
|
||||
@ -264,14 +264,22 @@ This demo was tested in the following deployments:
|
||||
|:-------------|:-----------|:-----------|
|
||||
| `darwin-x64` | `2788d71` | 2023-07-24 |
|
||||
| `darwin-arm` | `2788d71` | 2023-06-05 |
|
||||
| `win10-x64` | `2788d71` | 2023-07-24 |
|
||||
| `win11-arm` | `2788d71` | 2023-09-25 |
|
||||
| `linux-x64` | `2788d71` | 2023-06-02 |
|
||||
| `linux-arm` | `2788d71` | 2023-08-29 |
|
||||
| `win10-x64` | `2788d71` | 2023-07-24 |
|
||||
|
||||
When the demo was tested, commit `2788d71` corresponded to the latest release.
|
||||
|
||||
:::
|
||||
|
||||
:::caution pass
|
||||
|
||||
QuickJS does not officially support Windows. The `win10-x64` and `win11-arm`
|
||||
tests were run entirely within Windows Subsystem for Linux.
|
||||
|
||||
:::
|
||||
|
||||
0) Build `libquickjs.a`:
|
||||
|
||||
```bash
|
||||
|
||||
@ -21,7 +21,8 @@ The main library can be loaded and compiled in a new context:
|
||||
```rb
|
||||
require "execjs"
|
||||
|
||||
source = File.open("xlsx.full.min.js").read;
|
||||
source = File.open("xlsx.full.min.js", "rb").read;
|
||||
source.force_encoding("UTF-8");
|
||||
context = ExecJS.compile(source);
|
||||
```
|
||||
|
||||
@ -42,7 +43,7 @@ and writes to `sheetjsw.xlsb`:
|
||||
require "base64"
|
||||
|
||||
# read and encode data to Base64
|
||||
data = Base64.strict_encode64(File.open("pres.numbers").read);
|
||||
data = Base64.strict_encode64(File.open("pres.numbers", "rb").read);
|
||||
|
||||
# define function and call with the data
|
||||
xlsb = context.call(<<EOF, data);
|
||||
@ -69,9 +70,14 @@ This demo was tested in the following deployments:
|
||||
|
||||
| Platform | Ruby | ExecJS | Date |
|
||||
|:-------------|:---------|:--------|:-----------|
|
||||
| `darwin-x64` | `2.7.6` | `2.8.1` | 2023-07-24 |
|
||||
| `darwin-arm` | `2.6.10` | `2.8.1` | 2023-07-24 |
|
||||
| `linux-x64` | `3.0.4` | `2.8.1` | 2023-08-27 |
|
||||
| `darwin-x64` | `2.7.6` | `2.9.1` | 2023-09-24 |
|
||||
| `darwin-arm` | `2.7.4` | `2.9.1` | 2023-09-24 |
|
||||
| `win10-x64` | `3.2.2` | `2.9.1` | 2023-09-24 |
|
||||
| `win11-arm` | `3.0.2` | `2.9.1` | 2023-09-24 |
|
||||
| `linux-x64` | `3.0.4` | `2.9.1` | 2023-09-24 |
|
||||
| `linux-arm` | `2.7.4` | `2.9.1` | 2023-09-24 |
|
||||
|
||||
Note: The Windows 11 ARM64 test used the Ruby version that ships with WSL.
|
||||
|
||||
:::
|
||||
|
||||
@ -118,3 +124,18 @@ ruby ExecSheetJS.rb pres.numbers
|
||||
|
||||
If the program succeeded, the CSV contents will be printed to console and the
|
||||
file `sheetjsw.xlsb` will be created. That file can be opened with Excel.
|
||||
|
||||
:::caution pass
|
||||
|
||||
If a JavaScript runtime is not available, the script will throw an error:
|
||||
|
||||
```
|
||||
execjs/runtimes.rb:68:in `autodetect': Could not find a JavaScript runtime. See https://github.com/rails/execjs for a list of available runtimes. (ExecJS::RuntimeUnavailable)
|
||||
```
|
||||
|
||||
ExecJS 2.9.1 supports the Bun runtime. Install the Bun runtime[^1], restart the
|
||||
terminal, and re-run the script.
|
||||
|
||||
:::
|
||||
|
||||
[^1]: `curl -fsSL https://bun.sh/install | bash` can be run from macOS, Linux, and Windows WSL.
|
||||
@ -116,9 +116,9 @@ This demo was tested in the following deployments:
|
||||
|:-------------|:-----------|
|
||||
| `darwin-x64` | 2023-08-31 |
|
||||
| `darwin-arm` | 2023-07-05 |
|
||||
| `win10-x64` | 2023-08-31 |
|
||||
| `linux-x64` | 2023-07-05 |
|
||||
| `linux-arm` | 2023-08-30 |
|
||||
| `win10-x64` | 2023-08-31 |
|
||||
|
||||
:::
|
||||
|
||||
|
||||
@ -3,11 +3,12 @@
|
||||
require "execjs"
|
||||
require "base64"
|
||||
|
||||
source = File.open("xlsx.full.min.js").read;
|
||||
source = File.open("xlsx.full.min.js", "rb").read();
|
||||
source.force_encoding("UTF-8");
|
||||
context = ExecJS.compile(source);
|
||||
puts context.eval("XLSX.version");
|
||||
|
||||
data = Base64.strict_encode64(File.open(ARGV[0]).read);
|
||||
data = Base64.strict_encode64(File.open(ARGV[0], "rb").read);
|
||||
result = context.call(<<EOF, data);
|
||||
function(data) {
|
||||
var wb = XLSX.read(data, {type: 'base64'});
|
||||
|
||||
Binary file not shown.
Binary file not shown.
BIN
docz/static/github/viewer.png
Normal file
BIN
docz/static/github/viewer.png
Normal file
Binary file not shown.
|
After 
(image error) Size: 121 KiB |
Loading…
Reference in New Issue
Block a user