Airtable demo refresh
This commit is contained in:
parent
bb40aa756f
commit
2964215c95
docz
docs/03-demos
static/airtable
@ -13,6 +13,9 @@ import Tabs from '@theme/Tabs';
|
|||||||
import TabItem from '@theme/TabItem';
|
import TabItem from '@theme/TabItem';
|
||||||
import CodeBlock from '@theme/CodeBlock';
|
import CodeBlock from '@theme/CodeBlock';
|
||||||
|
|
||||||
|
export const r = {style: {color:"red"}};
|
||||||
|
export const R = {style: {backgroundColor:"darkred"}};
|
||||||
|
|
||||||
GatsbyJS is a framework for creating websites. It uses React components for page
|
GatsbyJS is a framework for creating websites. It uses React components for page
|
||||||
templates and GraphQL for loading data.
|
templates and GraphQL for loading data.
|
||||||
|
|
||||||
@ -176,7 +179,7 @@ This demo was tested in the following environments:
|
|||||||
|
|
||||||
| GatsbyJS | Date |
|
| GatsbyJS | Date |
|
||||||
|:---------|:-----------|
|
|:---------|:-----------|
|
||||||
| `5.12.1` | 2023-12-04 |
|
| `5.13.4` | 2024-05-04 |
|
||||||
| `4.25.8` | 2024-03-27 |
|
| `4.25.8` | 2024-03-27 |
|
||||||
|
|
||||||
:::
|
:::
|
||||||
@ -189,6 +192,25 @@ This demo was tested in the following environments:
|
|||||||
npx gatsby telemetry --disable
|
npx gatsby telemetry --disable
|
||||||
```
|
```
|
||||||
|
|
||||||
|
:::info pass
|
||||||
|
|
||||||
|
In NodeJS 22, the process displayed an error:
|
||||||
|
|
||||||
|
<pre>
|
||||||
|
<span {...R}> ERROR </span><span {...r}> UNKNOWN</span>
|
||||||
|
{`\n`}
|
||||||
|
{`\n`}
|
||||||
|
(node:25039) [DEP0040] DeprecationWarning: The `punycode` module is deprecated.
|
||||||
|
Please use a userland alternative instead.
|
||||||
|
(Use `node --trace-deprecation ...` to show where the warning was created)
|
||||||
|
</pre>
|
||||||
|
|
||||||
|
**This is a false report!**
|
||||||
|
|
||||||
|
The error can be safely ignored.
|
||||||
|
|
||||||
|
:::
|
||||||
|
|
||||||
1) Create a template site:
|
1) Create a template site:
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
@ -333,11 +355,60 @@ Press the Execute Query button (`▶`) and data should show up in the right pane
|
|||||||
|
|
||||||

|

|
||||||
|
|
||||||
|
<details>
|
||||||
|
<summary><b>Sample Output</b> (click to show)</summary>
|
||||||
|
|
||||||
|
In GatsbyJS version `5.13.4`, the raw output was:
|
||||||
|
|
||||||
|
```json title="GraphQL query result from GatsbyJS 5.13.4"
|
||||||
|
{
|
||||||
|
"data": {
|
||||||
|
"allPresXlsxSheet1": {
|
||||||
|
"edges": [
|
||||||
|
{
|
||||||
|
"node": {
|
||||||
|
"Name": "Bill Clinton",
|
||||||
|
"Index": 42
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"node": {
|
||||||
|
"Name": "GeorgeW Bush",
|
||||||
|
"Index": 43
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"node": {
|
||||||
|
"Name": "Barack Obama",
|
||||||
|
"Index": 44
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"node": {
|
||||||
|
"Name": "Donald Trump",
|
||||||
|
"Index": 45
|
||||||
|
}
|
||||||
|
},
|
||||||
|
{
|
||||||
|
"node": {
|
||||||
|
"Name": "Joseph Biden",
|
||||||
|
"Index": 46
|
||||||
|
}
|
||||||
|
}
|
||||||
|
]
|
||||||
|
}
|
||||||
|
},
|
||||||
|
"extensions": {}
|
||||||
|
}
|
||||||
|
```
|
||||||
|
|
||||||
|
</details>
|
||||||
|
|
||||||
### React page
|
### React page
|
||||||
|
|
||||||
8) Create a new file `src/pages/pres.js` that uses the query and displays the result:
|
8) Create a new file `src/pages/pres.js` that uses the query and displays the result:
|
||||||
|
|
||||||
```jsx title="src/pages/pres.js"
|
```jsx title="src/pages/pres.js (create new file)"
|
||||||
import { graphql } from "gatsby"
|
import { graphql } from "gatsby"
|
||||||
import * as React from "react"
|
import * as React from "react"
|
||||||
|
|
||||||
|
|||||||
@ -29,8 +29,12 @@ This demo was tested in the following environments:
|
|||||||
|
|
||||||
| PouchDB | Date |
|
| PouchDB | Date |
|
||||||
|:--------|:----------:|
|
|:--------|:----------:|
|
||||||
| `7.3.1` | 2023-12-04 |
|
| `8.0.1` | 2024-05-04 |
|
||||||
| `8.0.1` | 2023-12-04 |
|
| `7.3.1` | 2024-05-04 |
|
||||||
|
| `6.4.3` | 2024-05-04 |
|
||||||
|
| `5.4.5` | 2024-05-04 |
|
||||||
|
| `4.0.3` | 2024-05-04 |
|
||||||
|
| `3.6.0` | 2024-05-04 |
|
||||||
|
|
||||||
:::
|
:::
|
||||||
|
|
||||||
@ -131,11 +135,25 @@ The ZIP file should have `MD5` checksum `ac4da7cb0cade1be293ba222462f109c`:
|
|||||||
```bash
|
```bash
|
||||||
curl -LO https://github.com/nickcolley/getting-started-todo/archive/master.zip
|
curl -LO https://github.com/nickcolley/getting-started-todo/archive/master.zip
|
||||||
md5sum master.zip || md5 master.zip
|
md5sum master.zip || md5 master.zip
|
||||||
### the checksum will be printed
|
|
||||||
```
|
```
|
||||||
|
|
||||||
|
:::note pass
|
||||||
|
|
||||||
If the download is unavailable, a mirror is available at
|
If the download is unavailable, a mirror is available at
|
||||||
https://docs.sheetjs.com/pouchdb/master.zip
|
https://docs.sheetjs.com/pouchdb/master.zip :
|
||||||
|
|
||||||
|
```bash
|
||||||
|
curl -LO https://docs.sheetjs.com/pouchdb/master.zip
|
||||||
|
md5sum master.zip || md5 master.zip
|
||||||
|
```
|
||||||
|
|
||||||
|
:::
|
||||||
|
|
||||||
|
The second command will display the checksum:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
ac4da7cb0cade1be293ba222462f109c master.zip
|
||||||
|
```
|
||||||
|
|
||||||
1) Unzip the `master.zip` file and enter the folder:
|
1) Unzip the `master.zip` file and enter the folder:
|
||||||
|
|
||||||
@ -146,7 +164,7 @@ cd getting-started-todo-master
|
|||||||
|
|
||||||
2) Edit `index.html` to reference the SheetJS library and add a button:
|
2) Edit `index.html` to reference the SheetJS library and add a button:
|
||||||
|
|
||||||
<CodeBlock language="html" title="index.html">{`\
|
<CodeBlock language="html" title="index.html (add highlighted lines)">{`\
|
||||||
<body>
|
<body>
|
||||||
<!-- highlight-start -->
|
<!-- highlight-start -->
|
||||||
<script src="https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.full.min.js"></script>
|
<script src="https://cdn.sheetjs.com/xlsx-${current}/package/dist/xlsx.full.min.js"></script>
|
||||||
@ -157,19 +175,19 @@ cd getting-started-todo-master
|
|||||||
|
|
||||||
3) Near the end of `index.html`, look for a script tag referencing a CDN:
|
3) Near the end of `index.html`, look for a script tag referencing a CDN:
|
||||||
|
|
||||||
```html title="index.html"
|
```html title="index.html (find line)"
|
||||||
<script src="//cdn.jsdelivr.net/pouchdb/3.2.0/pouchdb.min.js"></script>
|
<script src="//cdn.jsdelivr.net/pouchdb/3.2.0/pouchdb.min.js"></script>
|
||||||
```
|
```
|
||||||
|
|
||||||
Upgrade PouchDB by changing the `src` attribute to the production build[^10]:
|
Upgrade PouchDB by changing the `src` attribute to the production build[^10]:
|
||||||
|
|
||||||
```html
|
```html title="index.html (replace line)"
|
||||||
<script src="//cdn.jsdelivr.net/npm/pouchdb@8.0.1/dist/pouchdb.min.js"></script>
|
<script src="//cdn.jsdelivr.net/npm/pouchdb@8.0.1/dist/pouchdb.min.js"></script>
|
||||||
```
|
```
|
||||||
|
|
||||||
4) Just before the end of `js/app.js`, add a `click` event listener:
|
4) Just before the end of `js/app.js`, add a `click` event listener:
|
||||||
|
|
||||||
```js title="js/app.js"
|
```js title="js/app.js (add highlighted lines)"
|
||||||
if (remoteCouch) {
|
if (remoteCouch) {
|
||||||
sync();
|
sync();
|
||||||
}
|
}
|
||||||
@ -219,7 +237,7 @@ opened in a web browser.
|
|||||||
|
|
||||||
6) Access the URL from step 5 with a web browser.
|
6) Access the URL from step 5 with a web browser.
|
||||||
|
|
||||||
7) Add two items "Sheet" and "js". Mark "Sheet" as completed. The page should
|
7) Add two items "js" and "Sheet". Mark "Sheet" as completed. The page should
|
||||||
look like the following screenshot:
|
look like the following screenshot:
|
||||||
|
|
||||||

|

|
||||||
@ -230,7 +248,7 @@ export named "SheetJSPouch.xlsx"
|
|||||||
9) Open the file in a spreadsheet editor. It should match the following table:
|
9) Open the file in a spreadsheet editor. It should match the following table:
|
||||||
|
|
||||||
| title | completed |
|
| title | completed |
|
||||||
|:------|:----------|
|
|:------|:---------:|
|
||||||
| Sheet | TRUE |
|
| Sheet | TRUE |
|
||||||
| js | FALSE |
|
| js | FALSE |
|
||||||
|
|
||||||
|
|||||||
@ -199,15 +199,15 @@ Local files can be read using the SheetJS `readFile` method[^7]:
|
|||||||
const wb = XLSX.readFile("SheetJSAirtableTest.xlsb");
|
const wb = XLSX.readFile("SheetJSAirtableTest.xlsb");
|
||||||
(async() => {
|
(async() => {
|
||||||
await airtable_load_workbook(table, wb);
|
await airtable_load_workbook(table, wb);
|
||||||
});
|
})();
|
||||||
```
|
```
|
||||||
|
|
||||||
## Complete Example
|
## Complete Example
|
||||||
|
|
||||||
:::note Tested Deployments
|
:::note Tested Deployments
|
||||||
|
|
||||||
This demo was last tested on 2023 September 03. At the time, free accounts
|
This demo was last tested on 2024 May 04. At the time, free accounts included
|
||||||
included limited API access.
|
limited API access.
|
||||||
|
|
||||||
:::
|
:::
|
||||||
|
|
||||||
@ -217,8 +217,8 @@ included limited API access.
|
|||||||
|
|
||||||
:::note pass
|
:::note pass
|
||||||
|
|
||||||
In the past, Airtable offered API keys. They are slated to deprecate API keys
|
In the past, Airtable offered API keys. They were officially deprecated on 2024
|
||||||
in January 2024. They recommend "Personal Access Tokens" for operations.
|
February 1. They recommend "Personal Access Tokens" for operations.
|
||||||
|
|
||||||
:::
|
:::
|
||||||
|
|
||||||
@ -226,7 +226,14 @@ API actions will require a PAT, which must be created through the developer hub:
|
|||||||
|
|
||||||
1) Click on account icon (topright area of the page) and select "Developer Hub".
|
1) Click on account icon (topright area of the page) and select "Developer Hub".
|
||||||
|
|
||||||
2) Click "Create Token".
|
:::caution pass
|
||||||
|
|
||||||
|
The email address associated with the account must be verified before attempting
|
||||||
|
to create a token.
|
||||||
|
|
||||||
|
:::
|
||||||
|
|
||||||
|
2) Click the blue "Create Token" button.
|
||||||
|
|
||||||
3) In the form, make the following selections:
|
3) In the form, make the following selections:
|
||||||
|
|
||||||
@ -234,7 +241,7 @@ API actions will require a PAT, which must be created through the developer hub:
|
|||||||
- Scopes: `data.records:read` and `data.records:write` (adding 2 scopes)
|
- Scopes: `data.records:read` and `data.records:write` (adding 2 scopes)
|
||||||
- Access: "All current and future bases in all current and future workspaces"
|
- Access: "All current and future bases in all current and future workspaces"
|
||||||
|
|
||||||
The form will look like the screenshot below:
|
The form will look like the following screenshot:
|
||||||
|
|
||||||

|

|
||||||
|
|
||||||
@ -246,21 +253,39 @@ For the purposes of this demo, a sample workspace should be created:
|
|||||||
|
|
||||||
5) Download https://docs.sheetjs.com/pres.xlsx
|
5) Download https://docs.sheetjs.com/pres.xlsx
|
||||||
|
|
||||||
6) Create a project in Airtable using "Quickly upload". Select "Microsoft Excel"
|
6) Click "Back to Home" to return to the home page.
|
||||||
|
|
||||||
|
7) Create a project in Airtable using "Quickly upload". Select "Microsoft Excel"
|
||||||
and select the downloaded file from step 1. Click "Upload", then "Import".
|
and select the downloaded file from step 1. Click "Upload", then "Import".
|
||||||
|
|
||||||
7) A workspace will be created. The name will be found in the URL. For example:
|
8) A workspace will be created. The name will be found in the URL. For example:
|
||||||
|
|
||||||
```
|
```
|
||||||
https://airtable.com/appblahblah/tblblahblah/blahblah
|
https://airtable.com/appblahblah/tblblahblah/blahblah
|
||||||
--------------------/^^^^^^^^^^^/ workspace name
|
--------------------/^^^^^^^^^^^/ workspace name
|
||||||
```
|
```
|
||||||
|
|
||||||
the first part after the `.com` will be the workspace name.
|
The first part after the `.com` will be the workspace name. Copy the name.
|
||||||
|
|
||||||
|
### New Project
|
||||||
|
|
||||||
|
9) Create a new project:
|
||||||
|
|
||||||
|
```bash
|
||||||
|
mkdir -p sheetjs-airtable
|
||||||
|
cd sheetjs-airtable
|
||||||
|
npm init -y
|
||||||
|
```
|
||||||
|
|
||||||
|
10) Install dependencies:
|
||||||
|
|
||||||
|
<CodeBlock language="bash">{`\
|
||||||
|
npm i --save https://cdn.sheetjs.com/xlsx-${current}/xlsx-${current}.tgz airtable`}
|
||||||
|
</CodeBlock>
|
||||||
|
|
||||||
### Exporting Data
|
### Exporting Data
|
||||||
|
|
||||||
8) Save the following to `SheetJSAirtableRead.js`:
|
11) Save the following to `SheetJSAirtableRead.js`:
|
||||||
|
|
||||||
```js title="SheetJSAirtableRead.js"
|
```js title="SheetJSAirtableRead.js"
|
||||||
const Airtable = require("airtable"), XLSX = require("xlsx");
|
const Airtable = require("airtable"), XLSX = require("xlsx");
|
||||||
@ -282,15 +307,9 @@ const base = "app...";
|
|||||||
})();
|
})();
|
||||||
```
|
```
|
||||||
|
|
||||||
9) Replace the values in the highlighted lines with the PAT and workspace name.
|
12) Replace the values in the highlighted lines with the PAT and workspace name.
|
||||||
|
|
||||||
10) Install dependencies:
|
13) Run the script:
|
||||||
|
|
||||||
<CodeBlock language="bash">{`\
|
|
||||||
npm i --save https://cdn.sheetjs.com/xlsx-${current}/xlsx-${current}.tgz airtable`}
|
|
||||||
</CodeBlock>
|
|
||||||
|
|
||||||
11) Run the script:
|
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
node SheetJSAirtableRead.js
|
node SheetJSAirtableRead.js
|
||||||
@ -300,19 +319,14 @@ The script should write `SheetJSAirtable.xlsb`. The file can be opened in Excel.
|
|||||||
|
|
||||||
### Importing Data
|
### Importing Data
|
||||||
|
|
||||||
12) Create a file `SheetJSAirpend.xlsx` with some new records in sheet `Sheet1`:
|
14) Download [`SheetJSAirpend.xlsx`](pathname:///airtable/SheetJSAirpend.xlsx)
|
||||||
|
to the project folder:
|
||||||
|
|
||||||

|
```bash
|
||||||
|
curl -LO https://docs.sheetjs.com/airtable/SheetJSAirpend.xlsx
|
||||||
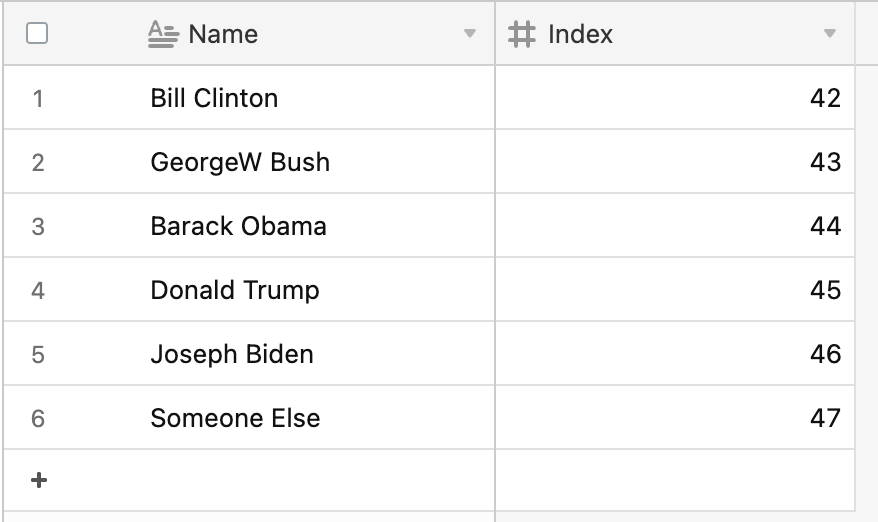
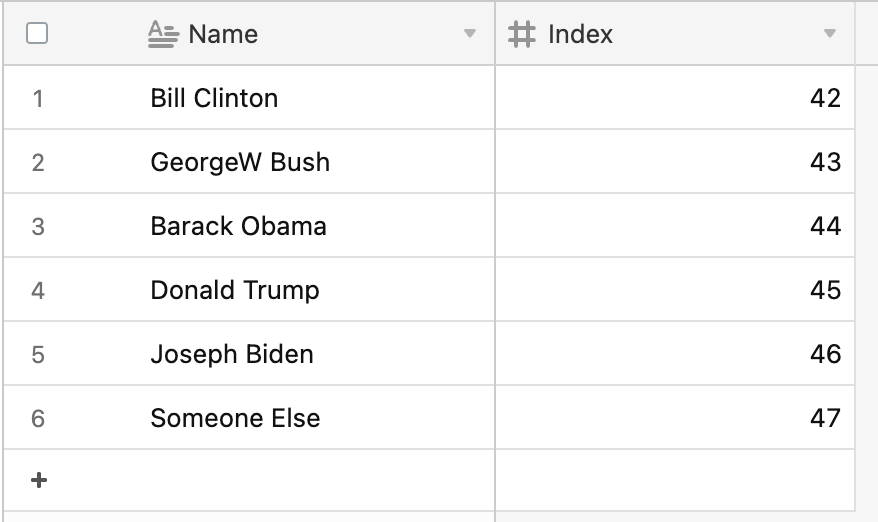
`npx xlsx-cli SheetJSAirpend.xlsx` should print the following data:
|
|
||||||
|
|
||||||
```csv
|
|
||||||
Sheet1
|
|
||||||
Name,Index
|
|
||||||
Someone Else,47
|
|
||||||
```
|
```
|
||||||
|
|
||||||
13) Save the following to `SheetJSAirtableWrite.js`:
|
15) Save the following to `SheetJSAirtableWrite.js`:
|
||||||
|
|
||||||
```js title="SheetJSAirtableWrite.js"
|
```js title="SheetJSAirtableWrite.js"
|
||||||
const Airtable = require("airtable"), XLSX = require("xlsx");
|
const Airtable = require("airtable"), XLSX = require("xlsx");
|
||||||
@ -332,15 +346,9 @@ const base = "app...";
|
|||||||
})();
|
})();
|
||||||
```
|
```
|
||||||
|
|
||||||
14) Replace the values in the highlighted lines with the PAT and workspace name.
|
16) Replace the values in the highlighted lines with the PAT and workspace name.
|
||||||
|
|
||||||
15) Install dependencies:
|
17) Run the script:
|
||||||
|
|
||||||
<CodeBlock language="bash">{`\
|
|
||||||
npm i --save https://cdn.sheetjs.com/xlsx-${current}/xlsx-${current}.tgz airtable`}
|
|
||||||
</CodeBlock>
|
|
||||||
|
|
||||||
16) Run the script:
|
|
||||||
|
|
||||||
```bash
|
```bash
|
||||||
node SheetJSAirtableWrite.js
|
node SheetJSAirtableWrite.js
|
||||||
|
|||||||
BIN
docz/static/airtable/SheetJSAirpend.xlsx
Normal file
BIN
docz/static/airtable/SheetJSAirpend.xlsx
Normal file
Binary file not shown.
Binary file not shown.
|
Before 
(image error) Size: 16 KiB |
Binary file not shown.
|
Before 
(image error) Size: 45 KiB After 
(image error) Size: 44 KiB 

|
Loading…
Reference in New Issue
Block a user