sheetjs 如何获取导入excel的样式呢? #2917
Labels
No Label
DBF
Dates
Defined Names
Features
Formula
HTML
Images
Infrastructure
Integration
International
ODS
Operations
Performance
PivotTables
Pro
Protection
Read Bug
SSF
SYLK
Style
Write Bug
good first issue
No Milestone
No Assignees
2 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: sheetjs/sheetjs#2917
Loading…
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
代码如下:
、、、
const reader = new FileReader();
reader.onload = (e) => {
const data = e.target.result;
const workbook = XLSX.read(data, {
cellStyles: true
});
};
reader.readAsArrayBuffer(file);
、、、
excel如下图:期望可以获取到表格里面单元格以及字体的样式
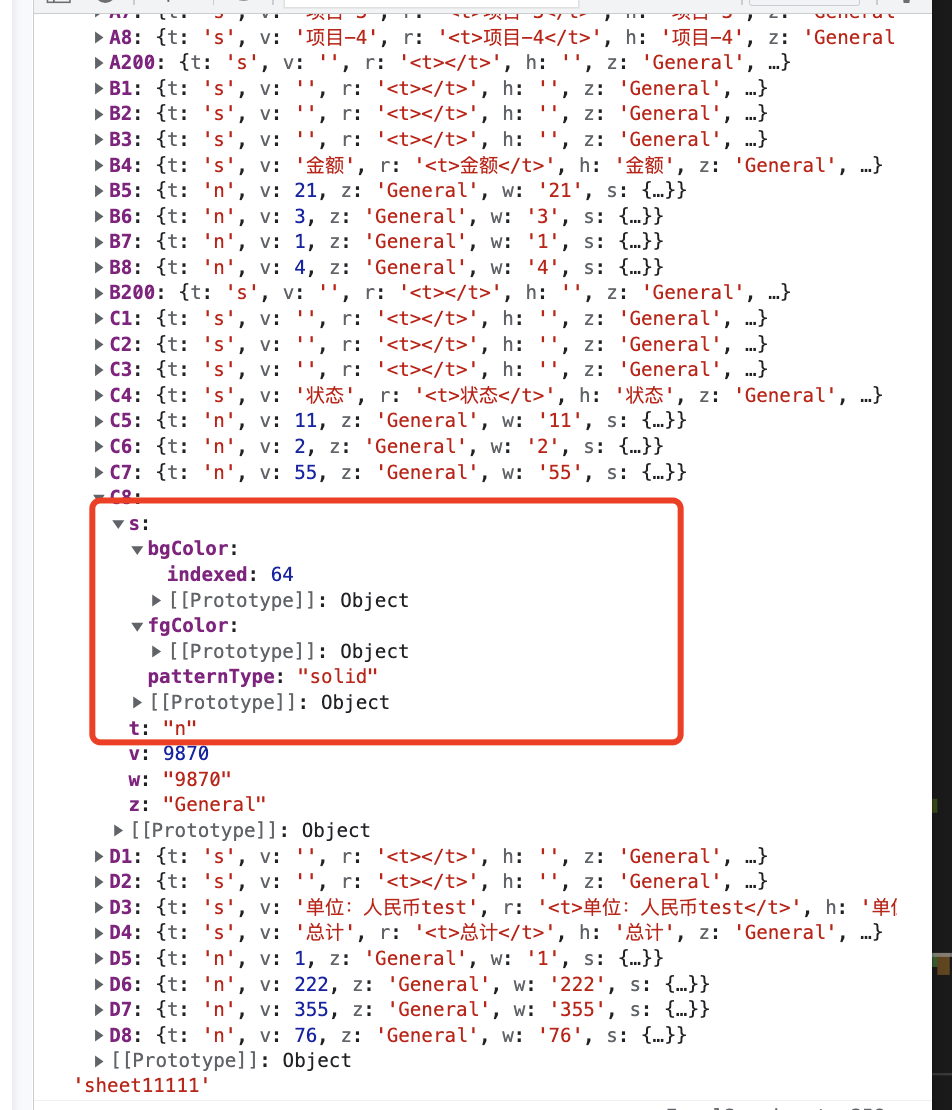
实际代码中没有获取到xslx的样式

Cell styling is a feature of SheetJS Pro Basic. We may introduce it to SheetJS CE but the timeline is unclear.