format Date question #841
Labels
No Label
DBF
Dates
Defined Names
Features
Formula
HTML
Images
Infrastructure
Integration
International
ODS
Operations
Performance
PivotTables
Pro
Protection
Read Bug
SSF
SYLK
Style
Write Bug
good first issue
No Milestone
No Assignees
1 Participants
Notifications
Due Date
No due date set.
Dependencies
No dependencies set.
Reference: sheetjs/sheetjs#841
Loading…
Reference in New Issue
No description provided.
Delete Branch "%!s(<nil>)"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
I lookup many issues about format Date, but not understand what to modify my code.


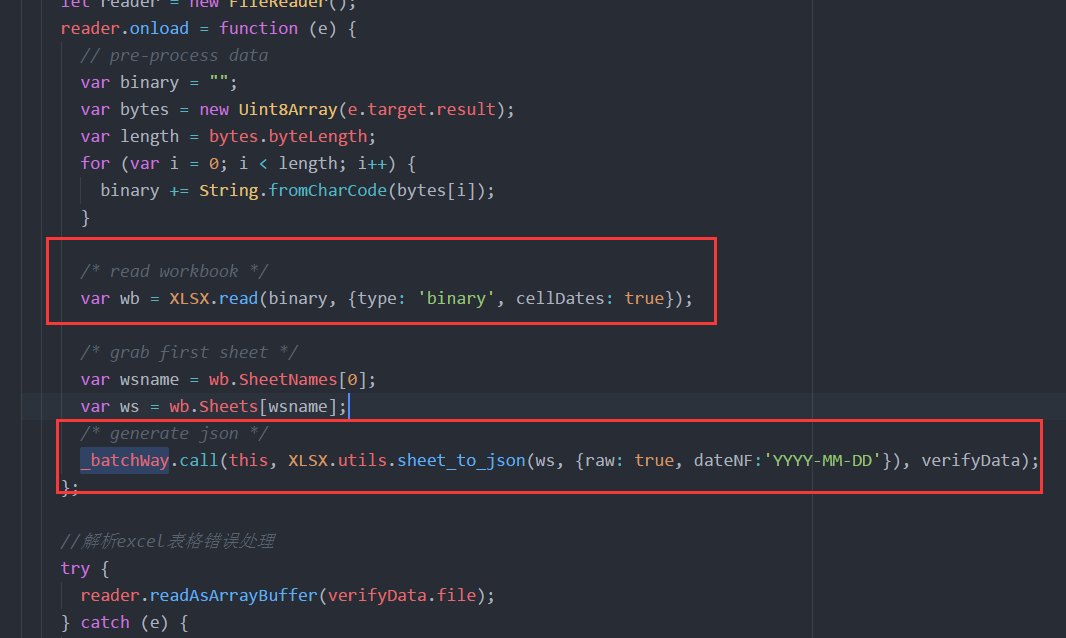
My code in Below:
I want to format Date by 'YYYY-MM-DD' not "m/d/yy" in what XLSX.utils.sheet_to_json return,like excel is "2017/10/16", i get the return object as the same "2017/10/16" not "10/16/17".
now,i will get JS Date object by the code. may you give me a example ?
On the read side, you also need to pass
cellText:false:In the conversion, you shouldn't set
raw:raw:truewill always return the raw values, so you don't want to pass that to the conversion. When that happens, the conversion uses the stored formatted text value. Those strings are generated by default, which is why you need bothcellText:false(so the text isn't generated) andcellNF:false(so the date formats aren't generated).i do it with you,but something is wrong.
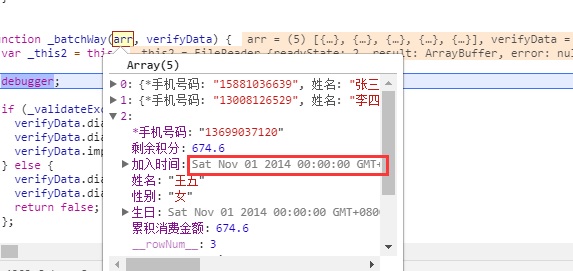
the result in below:
i think i miss some plugin like SSF? I only install XLSX@0.11.6,that's reason?
Can you share the original file?
sure!

i upload .zip ,the original is .rar
会员信息模板-201611301634 (7).zip
Thanks for sharing! It's an XLS file and the issue is that the cellDates and cellText logic are tied together. The offending block is https://github.com/SheetJS/js-xlsx/blob/master/bits/76_xls.js#L75-L88 The part which analyzes the number format is https://github.com/SheetJS/js-xlsx/blob/master/bits/76_xls.js#L85-L87 and should be moved outside of the loop:
Here's an updated version:
xlsx.full.min.js.zip -- can you unzip and test against this version? If it works feel free to submit this as a patch with that changeI replace the node_modules/xlsx/dist/xlsx.full.min with what you provide,And change "main": "./dist/xlsx.full.min". that right?

then, i npm run dev to start my item,but it throws error when i import excel.
the test process is right?
You shouldn't have to change main -- is your webpack config pulling in the dist/xlsx.full.min.js script or is it bundling the xlsx.js script? If it is bundling the main script, you can modify xlsx.js directly -- the block in https://github.com/SheetJS/js-xlsx/blob/master/xlsx.js#L14573-L14575 should be moved as shown in the diff above
I install xlsx@0.11.6 again form npm.
step:
it didn't work well!
You should have access to nodejs on your computer if you are using webpack. Move your example file to
test.xlsand download thexlsx.full.min.jsfile. Additionally, installxlsxfrom npm and test:Running from node, I see the output:
Do you see the same thing?
I test in nodejs,the new one work well.


I mean that i want to use the new one which is fixed in my item with webpack,should i modify something? i think if i modify the pakege.json "main": "./xlsx" to "main": "./dist/xlsx.full.min" which is new one or modify webpack seting alias will solve the bug.
what can i do will use the new one which is fixed in my item?
crying....
Does the import
import * as XLSX from 'xlsx'work?not work if i import XLSX from 'util/xlsx.full.min.js. i will wait for updating the package.